mirror of https://github.com/zieckey/gochart.git
|
|
||
|---|---|---|
| download/win64 | ||
| examples | ||
| image | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| chart_parser.go | ||
| chart_parser_pie.go | ||
| chart_parser_spline.go | ||
| javascript_highcharts.go | ||
| javascript_jquery_1_8_3_min.go | ||
| javascript_modules_exporting.go | ||
| main.go | ||
| server.go | ||
| template_pie_html.go | ||
| template_spline_html.go | ||
README.md
gochart
中文说明
gochart is a chart ploting tool which is simple to use. It used the open sources golang and highcharts which is modeled after goplot. It can plot spline/line/area/bar/column/pie. This tool is just a binary independent with any other lib or environment.
Dependent
Download the binary
Install from resource
- Install go
- Execute the command :
go get -u github.com/zieckey/gochart
Usage
- Download the binary tar.gz file and untar it. Enter the gochart directory, you can see an executable file
gochartand some *.chart files. This chart files are the example data files. Execute the exegochart, then you can open your browser and navigate to http://localhost:8000, and now you can see the charts. - You can put
gochartto yourPATHenvironment and executegochartin the directory which holds *.chart files. If you have several *.chart files, you can refresh the web page to plot diffrent chart.
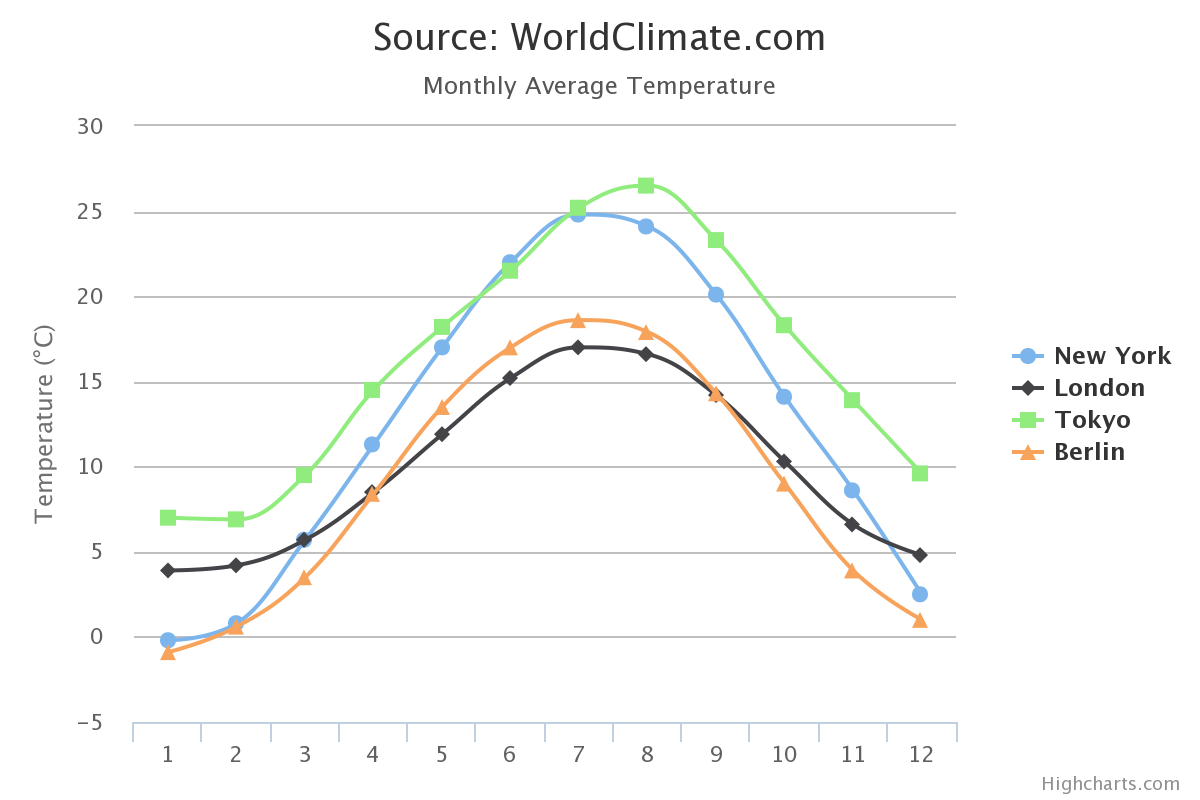
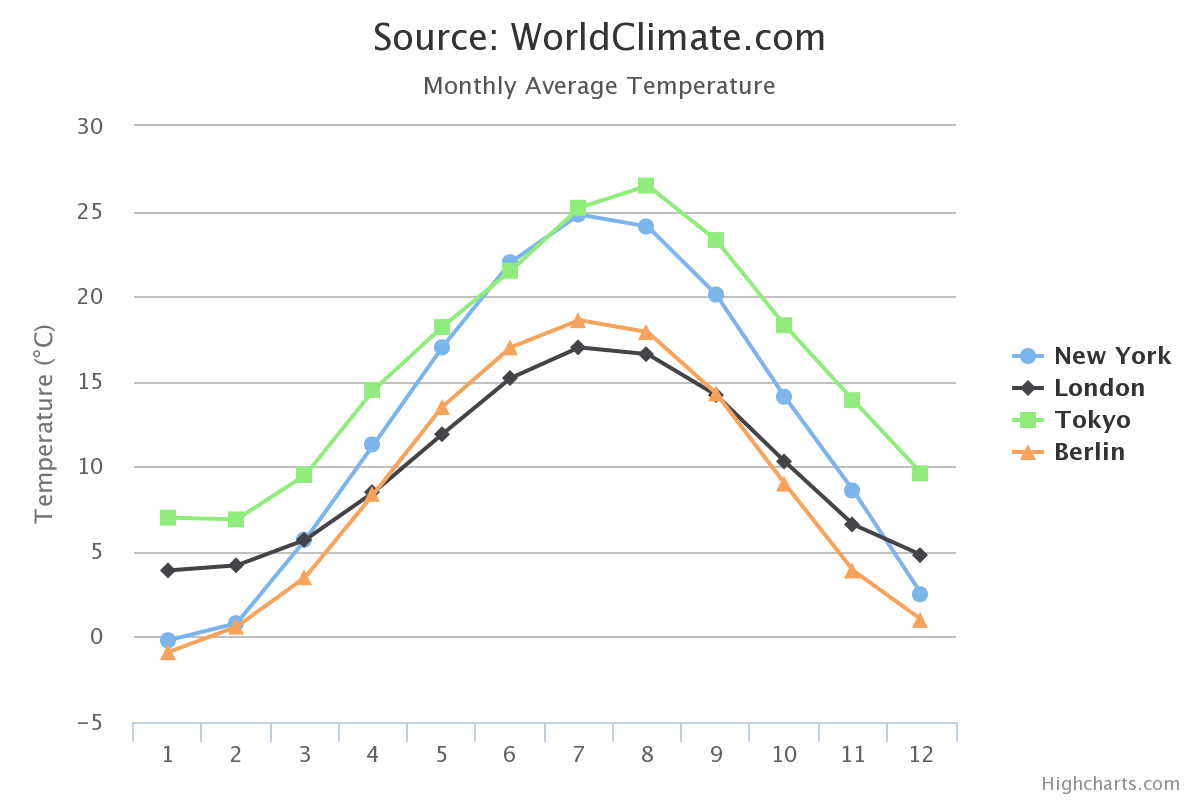
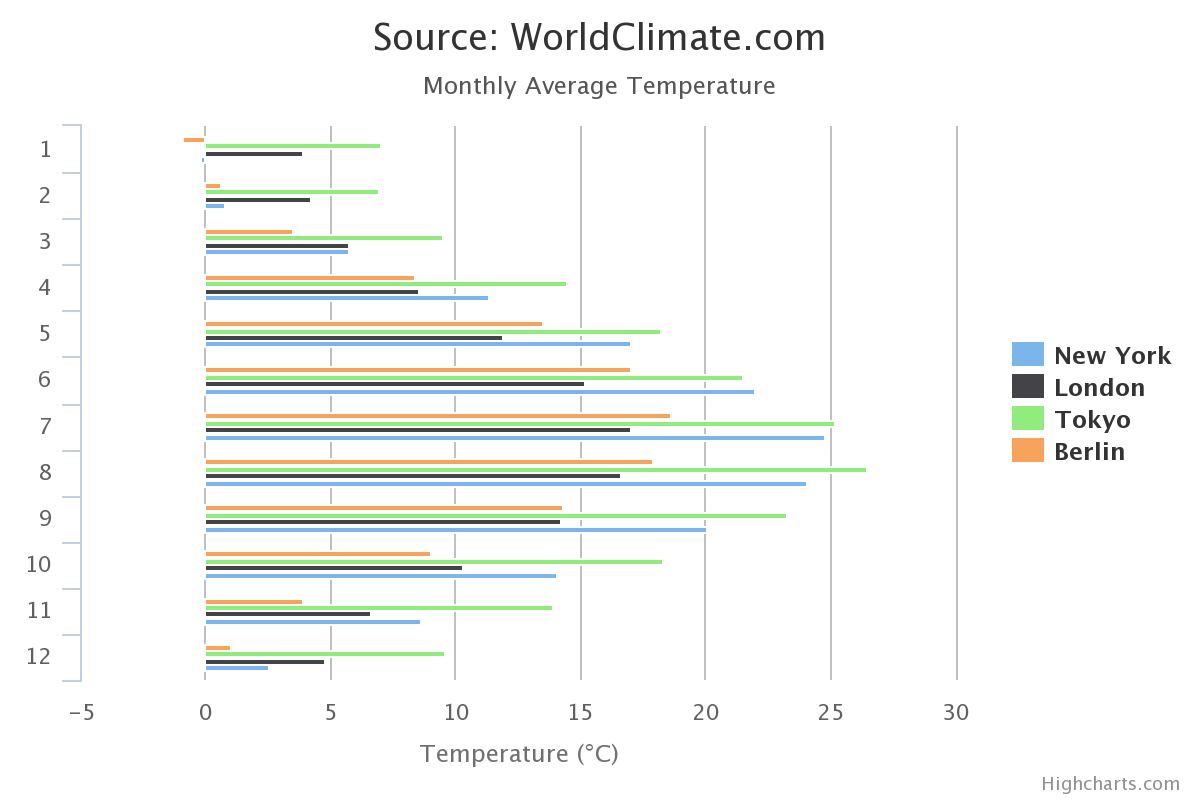
Example 1 : Spline data format
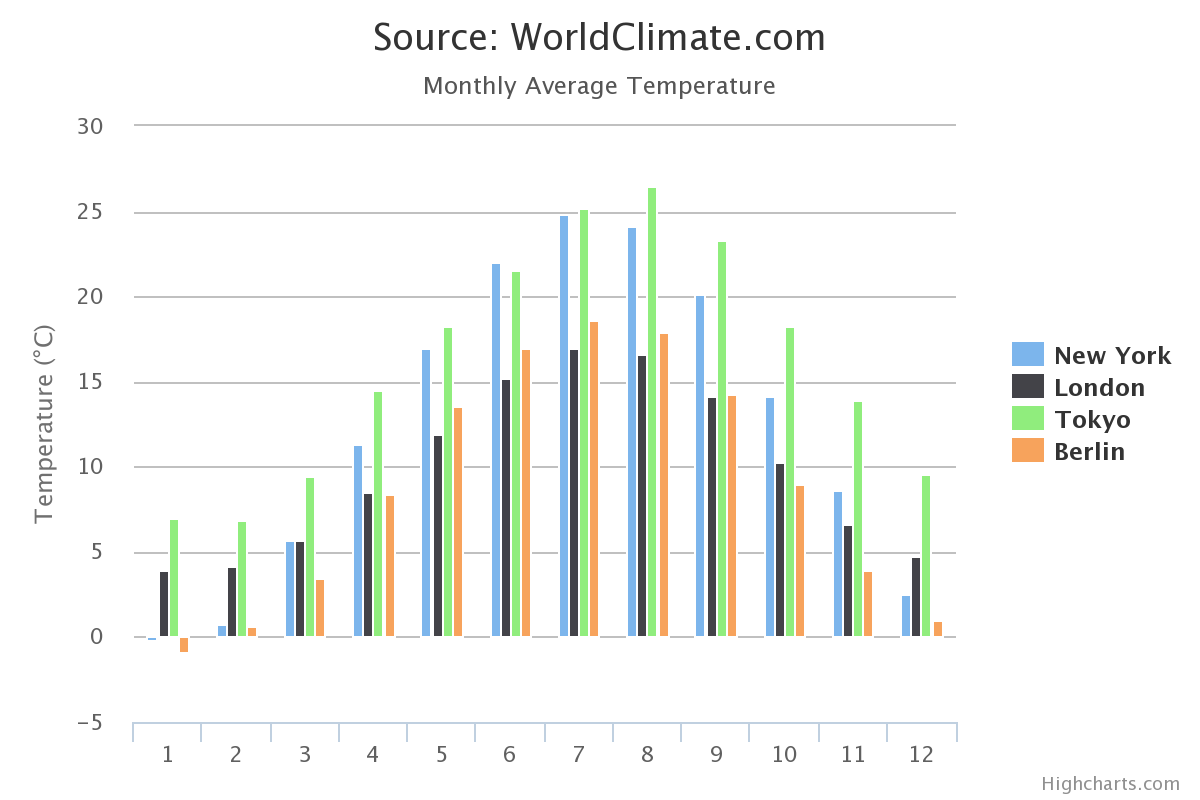
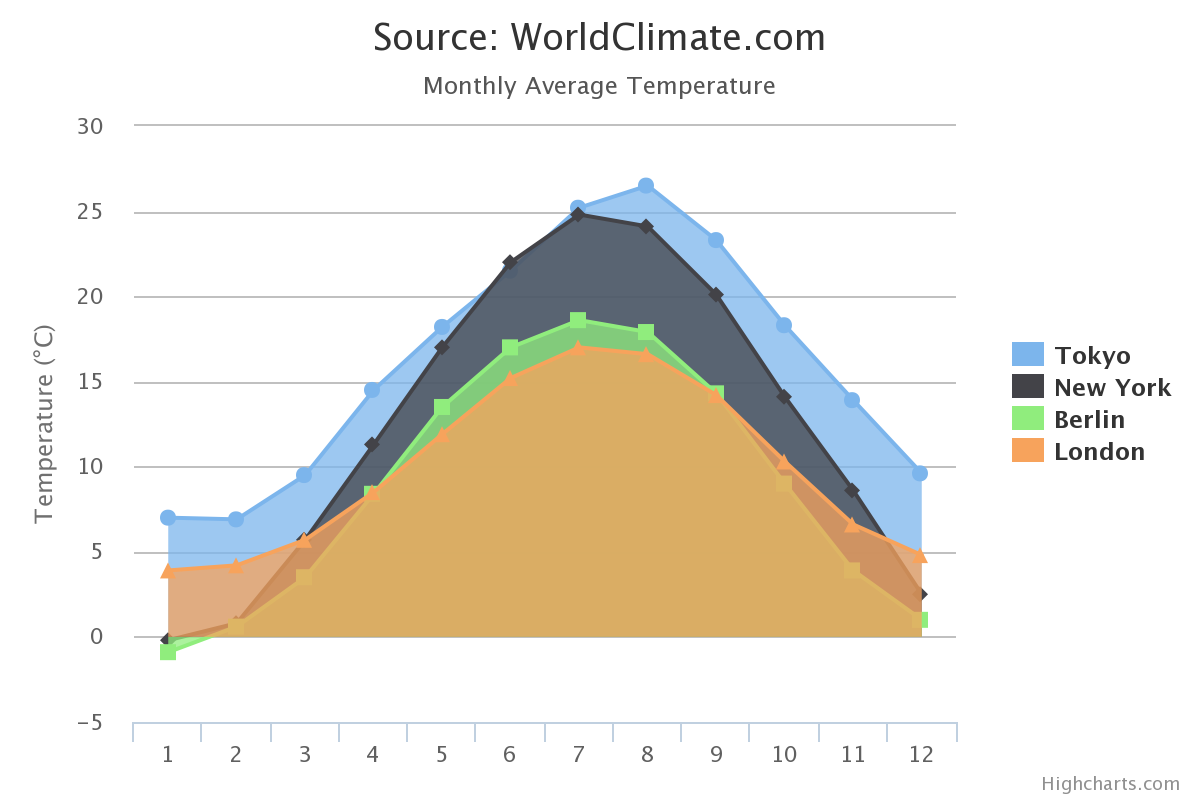
This data format can be also used to plot line/bar/column/area when you can change the value of ChartType. The option value of ChartType is below :
- spline
- line
- bar
- column
- area
# The chart type , option : spline/line/bar/column/area
ChartType = spline
Title = Source: WorldClimate.com
SubTitle = Monthly Average Temperature
ValueSuffix = °C
# The x Axis numbers. The count this numbers MUST be the same with the data series
XAxisNumbers = 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12
# The y Axis text
YAxisText = Temperature (°C)
# The data and the name of the lines
Data|Tokyo = 7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6
Data|New York = -0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5
Data|Berlin = -0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0
Data|London = 3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8
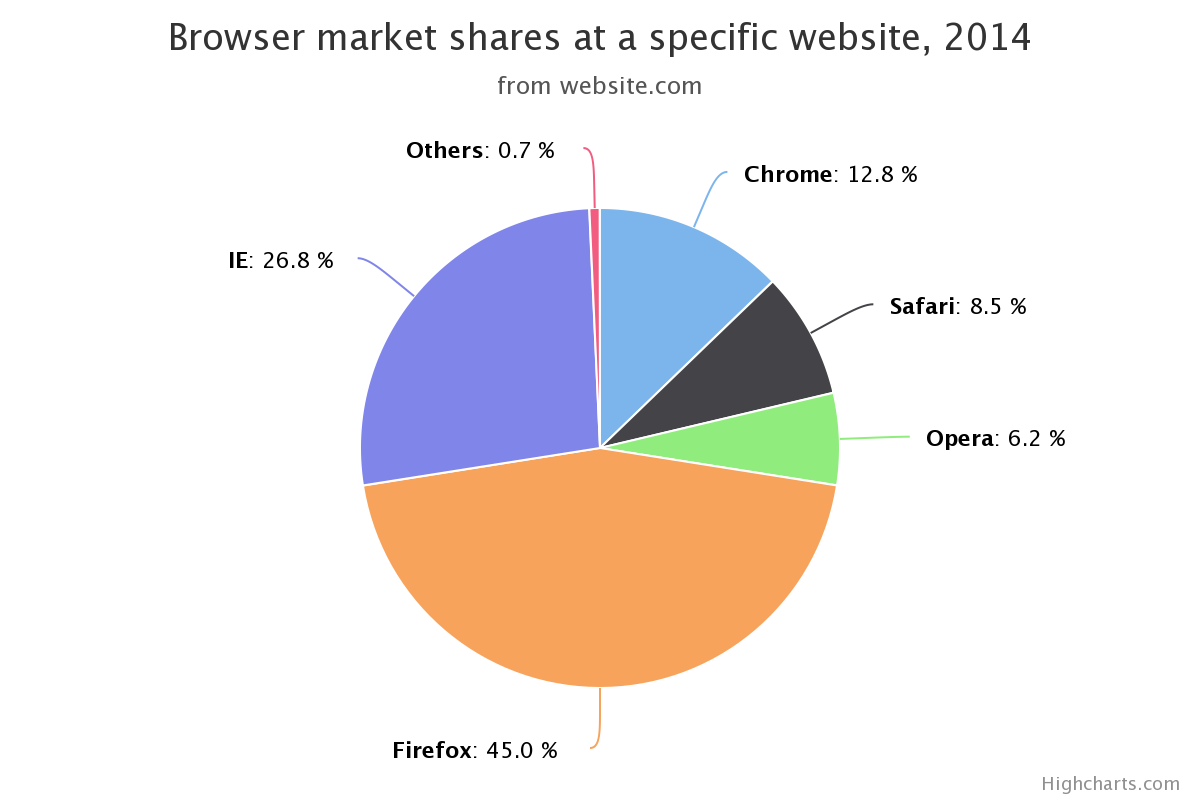
Example 1 : Pie chart
ChartType = pie
Title = Browser market shares at a specific website, 2014
SubTitle = from website.com
SeriesName = Browser shares
# The data and the name of the pieces of the pie
Data|Firefox = 45.0
Data|IE = 26.8
Data|Chrome = 12.8
Data|Safari = 8.5
Data|Opera = 6.2
Data|Others = 0.7