|
|
||
|---|---|---|
| align | ||
| area | ||
| canvas | ||
| cell | ||
| container | ||
| doc | ||
| draw | ||
| eventqueue | ||
| images | ||
| keyboard | ||
| mouse | ||
| numbers | ||
| scripts | ||
| terminal | ||
| terminalapi | ||
| widgetapi | ||
| widgets | ||
| .gitignore | ||
| .travis.yml | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| termdash.go | ||
| termdash_test.go | ||
README.md
termdash
This project implements a terminal based dashboard. The feature set is inspired by the gizak/termui project, which in turn was inspired by a javascript based yaronn/blessed-contrib. Why the rewrite you ask?
- The above mentioned gizak/termui is abandoned and isn't maintained anymore.
- The project doesn't follow the design goals outlined below.
Design goals
This effort is focused on good software design and maintainability. By good design I mean:
- Write readable, well documented code.
- Only beautiful, simple APIs, no exposed concurrency, channels, internals, etc.
- Follow Effective Go.
- Provide an infrastructure that allows development of individual dashboard components in separation.
- The infrastructure must enforce consistency in how the dashboard components are implemented.
- Focus on maintainability, the infrastructure and dashboard components must have good test coverage, the repository must have CI/CD enabled.
On top of that - let's have fun, learn something and become better developers together.
Requirements
- Native support of the UTF-8 encoding.
- Simple container management to position the widgets and set their size.
- Mouse and keyboard input.
- Cross-platform terminal based output.
- Unit testing framework for simple and readable tests of dashboard elements.
- Tooling to streamline addition of new widgets.
- Apache-2.0 licence for the project.
High-Level design
See the design document.
Contributing
If you are willing to contribute, improve the infrastructure or develop a widget, first of all Thank You! Your help is appreciated.
Please see the CONTRIBUTING.md file for guidelines related to the Google's CLA, and code review requirements.
As stated above the primary goal of this project is to develop readable, well designed code, the functionality and efficiency come second. This is achieved through detailed code reviews, design discussions and following of the design guidelines. Please familiarize yourself with these before contributing.
Contributing widgets
If you're developing a new widget, please see the widget development section.
Implemented Widgets
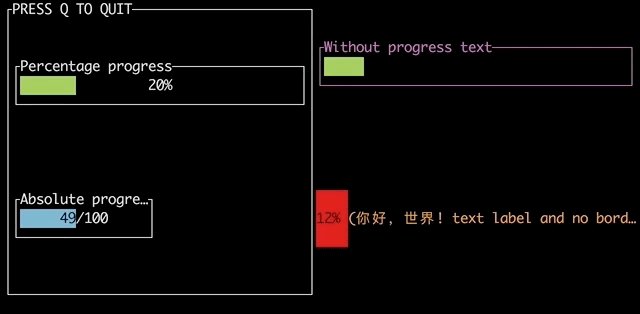
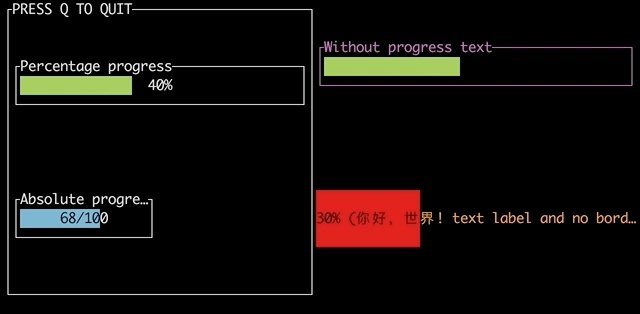
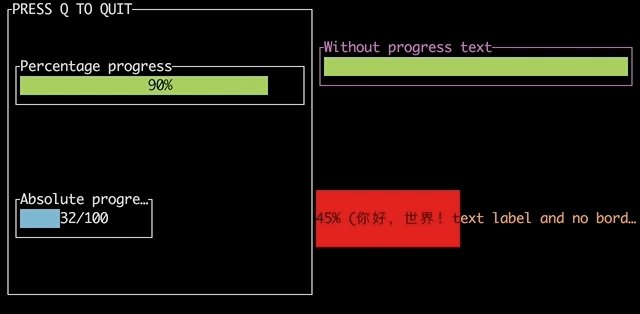
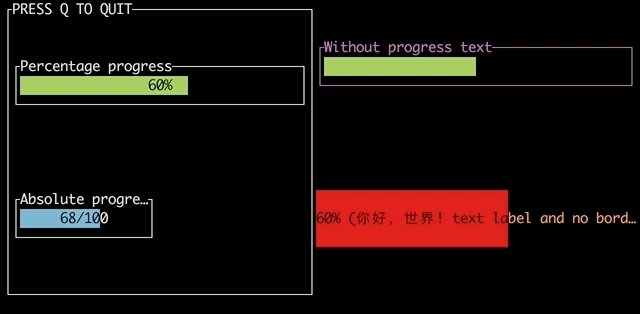
The Gauge
Displays the progress of an operation. Run the gaugedemo.
The Text
Displays text content, supports trimming and scrolling of content. Run the textdemo.
The SparkLine
Draws a graph showing a series of values as vertical bars. The bars can have sub-cell height. Run the sparklinedemo.
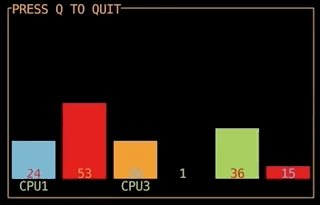
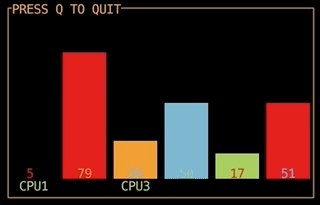
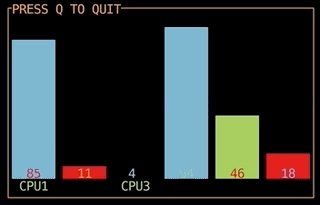
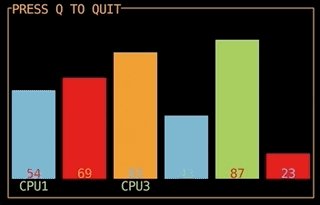
The BarChart
Displays multiple bars showing relative ratios of values. Run the barchartdemo.
Disclaimer
This is not an official Google product.